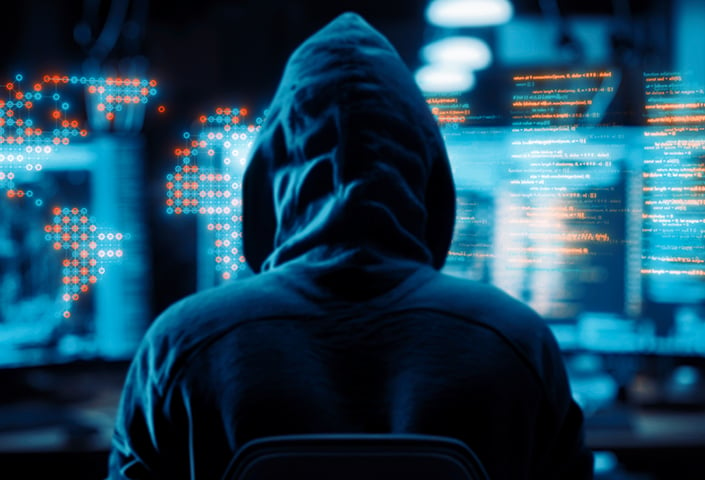
Data security when outsourcing: how to keep your data safe
Explore essential strategies for safeguarding your data with our comprehensive guide on data security in outsourcing.
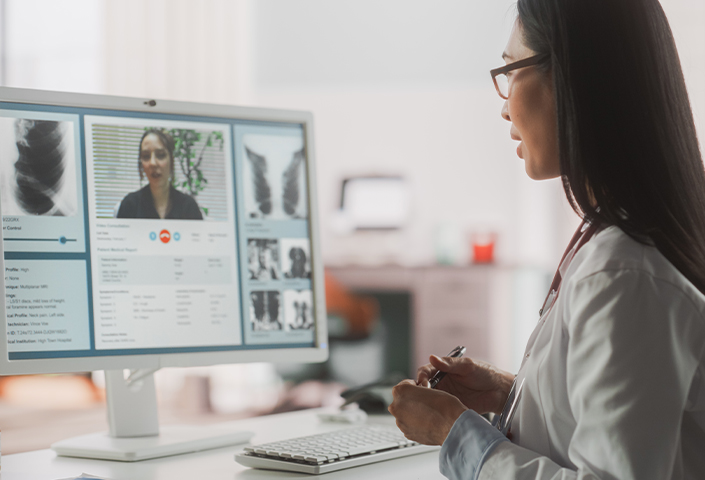
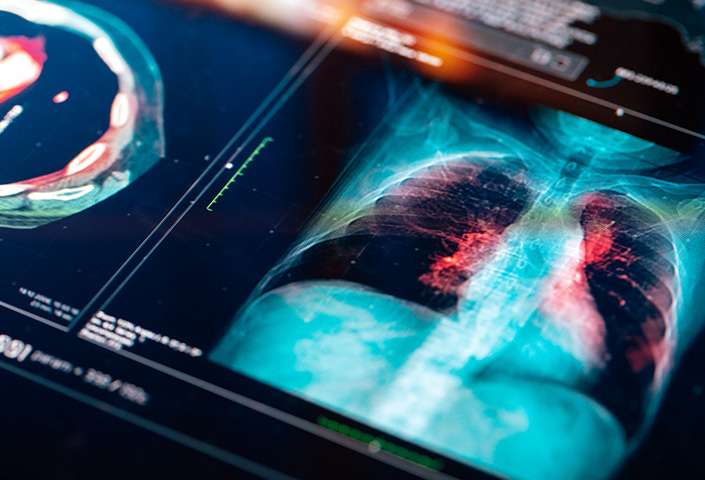
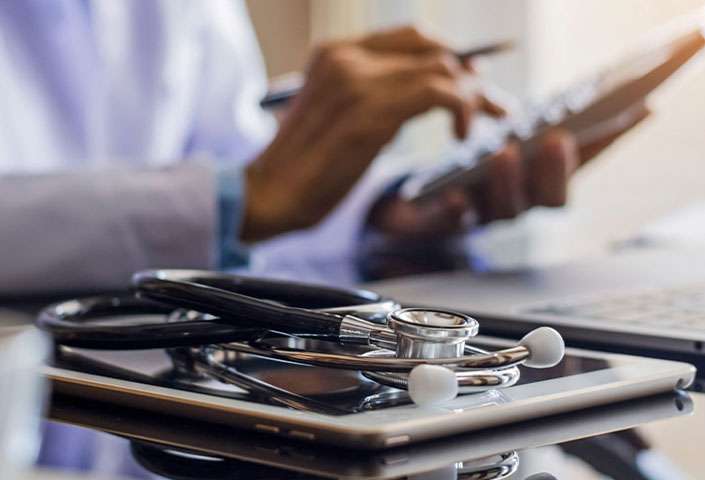
How outsourcing is helping boost telehealth services
Discover how telehealth has become ‘the new normal’ and the role outsourcing is playing in bolstering services.
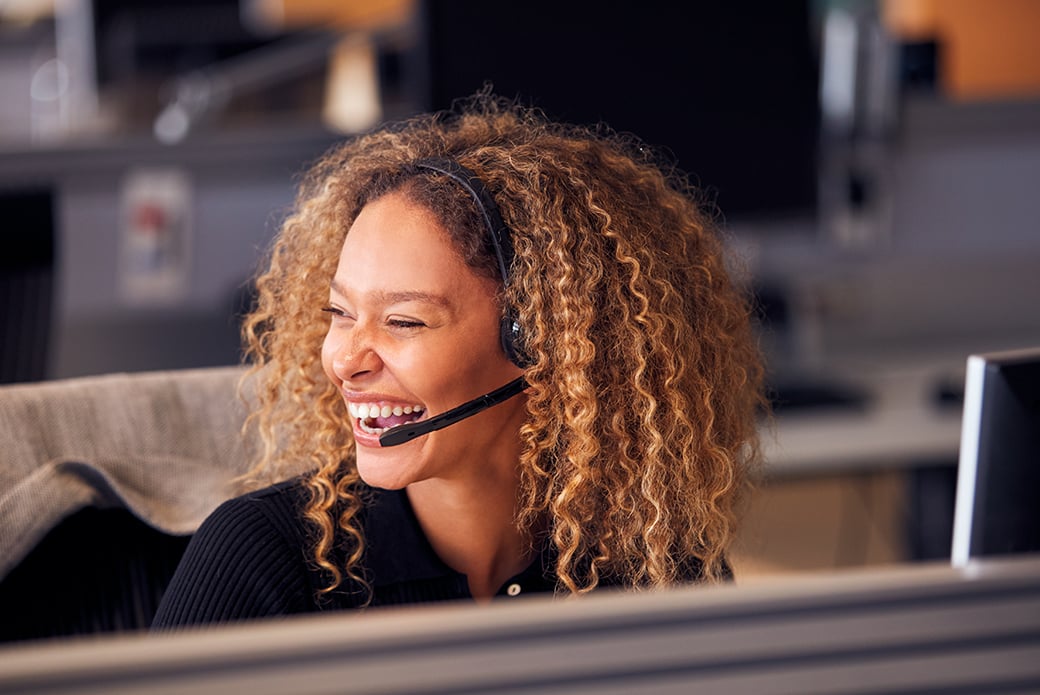
How outsourcing is helping deliver retail and eCommerce success
Retail leaders and outsourcing experts share their tips on how to make the most of your offshore strategy.
10 tips for eCommerce customer service outsourcing
Unlock the secrets of successful eCommerce customer service outsourcing with our expert tips.
Why healthcare outsourcing is on the rise
Discover the ideal outsourcing partner for healthcare services and hospitals - tailored solutions, extensive research, and exceptional credentials.
How to outsource bookkeeping
Learn why outsourced bookkeeping is proving a savior for small business owners.
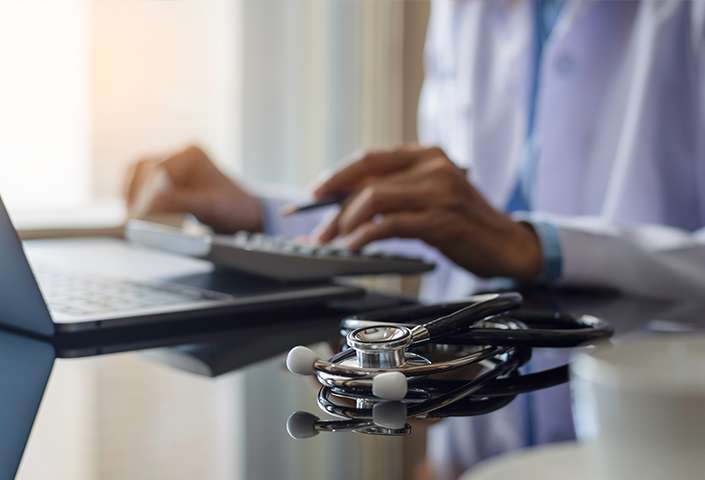
How to implement outsourcing in healthcare
Discover why more hospitals and health services are embracing offshoring in healthcare and the steps that will ensure success.
How AI is impacting the accounting and finance sector
Discover why artificial intelligence is set to be a game-changer for accountants and their clients.
Reasons to outsource accounting and bookkeeping services
Discover why more businesses are looking for external support to tackle their accounting and bookkeeping needs.
Scaling smart: how outsourcing can support sustainable business growth
Unlock growth with strategic outsourcing. Check out these expert insights and strategies to scale your business.
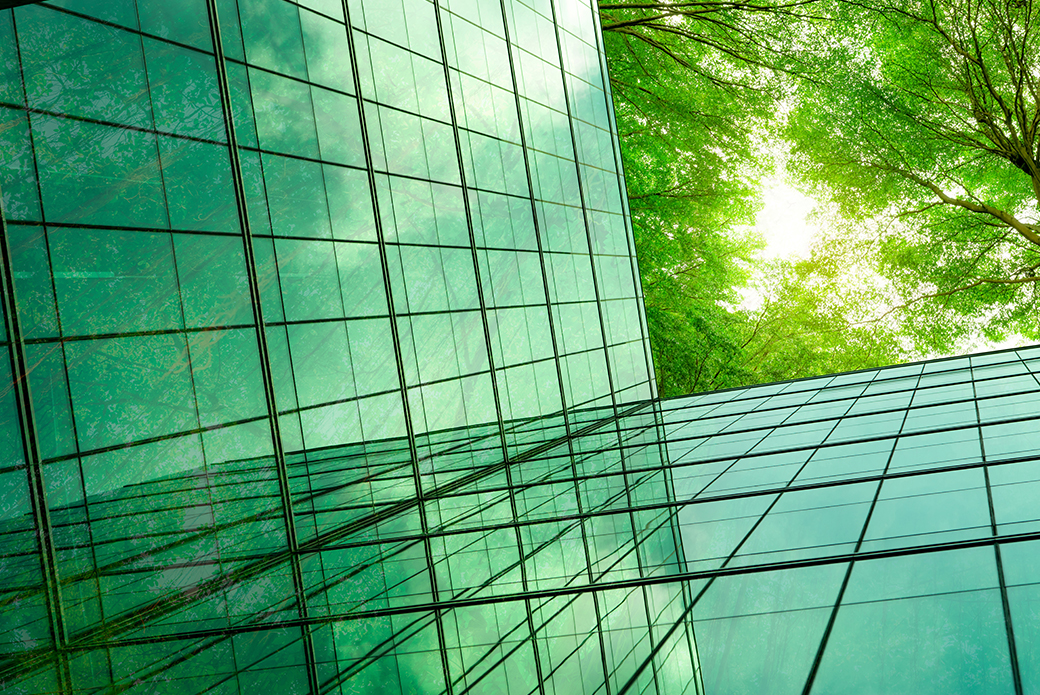
5 tips to improve environmental sustainability in outsourcing
Discover how outsourcing providers are joining the fight to tackle climate change and environmental degradation.
An outsourcing playbook for hard-to-fill-positions
Discover effective strategies for tackling challenging hires in our outsourcing playbook for hard-to-fill positions.
How to overcome revenue cycle management healthcare challenges
Discover the revenue cycle management (RCM) challenges facing healthcare executives and how outsourcing can help.
The impact of generative AI on the BPO industry
Learn why outsourcing providers should tread carefully in the rush to embrace generative AI.
Ultimate list of healthcare outsourcing statistics
Discover the numbers, growth drivers and market trends behind the healthcare outsourcing revolution.
The outsourcing cost reduction formula
Discover proven strategies, best practices and practical insights to unlock substantial savings through outsourcing.
5 ways AI is changing customer service
Discover how artificial intelligence is transforming the customer service landscape for the better.
Why outsourcing in retail is a winning strategy
Learn how a growing number of retailers are turning to outsourcing to overcome challenges in the current economic climate.
The importance of corporate social responsibility at MicroSourcing
Discover how MicroSourcing has reinvented its approach to CSR for the better.
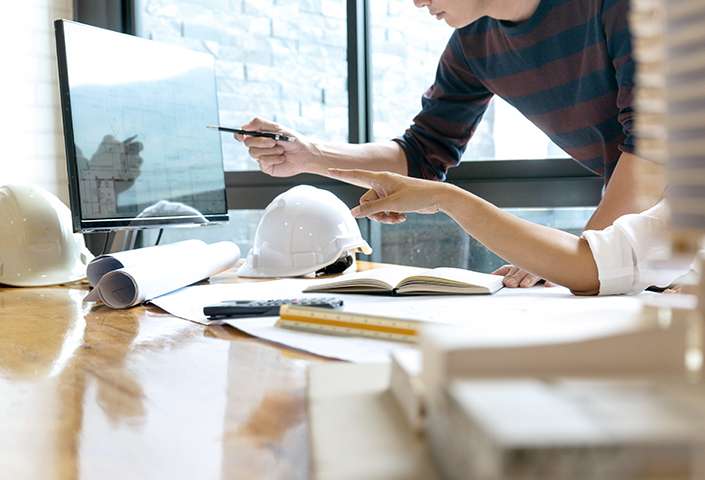
Complete guide to outsourcing construction and engineering services
Discover why outsourcing construction and engineering services is becoming more common and how it can help your business.
How AI is improving data management
Discover how artificial intelligence is changing the world of data management for the better.
5 examples of how AI is improving healthcare
Discover how artificial intelligence is helping deliver better care for patients and lower costs for providers.
5 top data management software solutions
Discover why data management strategies are essential in the digital world and the best software to help enhance your performance.
5 tips for running onshore and offshore teams in parallel
Discover how to establish a successful onshore/offshore operation with the help of a frontline expert.
Project HIRED: MicroSourcing's solution to the accountant shortage
Discover how one offshore provider is going the extra mile to help clients overcome the accounting skills shortage.
How outsourcing promotes sustainable growth
Discover why more businesses are turning to outsourcing to ease pressure on their growth ambitions.
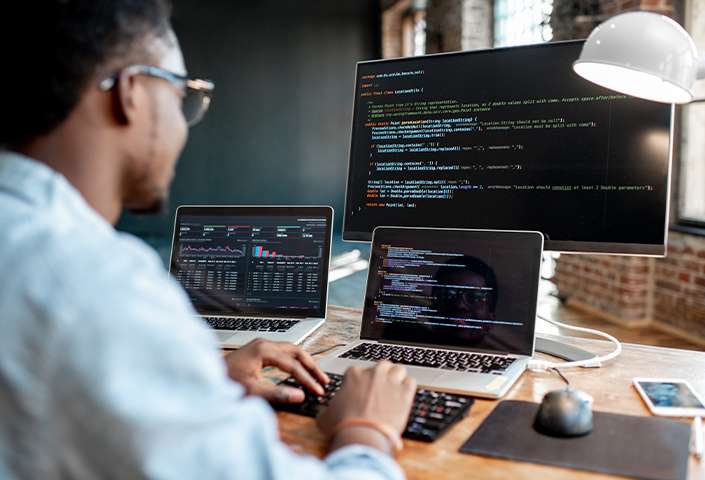
5 reasons to outsource software development
Learn how outsourcing is helping businesses of all shapes and sizes tackle a global tech skills shortage and stay ahead of competitors.
Complete guide to healthcare outsourcing
Discover why an increasing number of health executives are looking offshore to meet the needs of their hospitals and practices.
5 benefits of outsourcing in healthcare
This blog explores the pros and cons of outsourcing your healthcare services to the Philippines.
How to outsource customer service in 2023
An outsourced customer service team can help your business achieve its goals in an increasingly digitized, always-on world.
Outsourcing insurance claims handling processes
Find out how outsourcing can help insurance companies gain a competitive advantage in this blog.
Trends in construction and engineering services outsourcing
Discover the biggest challenges facing construction and engineering firms and how looking for talent offshore can help.
Ultimate guide to FP&A tools – benefits, buyer’s tips and best options
What is FP&A and why is it important for organizations?
Global recruitment update 2023 - challenges, trends and strategies
Learn what businesses can do to overcome talent shortages, changing expectations and wage pressures in the recruitment market.
The complete guide to outsourcing in finance and accounting
Discover how to change your business for the better with this comprehensive insight into the world of outsourced finance and accounting.
The complete guide to outsourcing employees
Learn the answers to the questions businesses ask when stepping into the world of outsourcing.
2023 financial services market update
Discover the top trends, key factors and country-by-country insights set to shape financial services in 2023.
BPO market update: a plan for the future
Discover insights into what the future holds for the outsourcing sector from one of the industry’s key players.
The complete guide to outsourcing in education services
Outsourcing providers are playing a key role in helping education providers navigate the modern world.
Philippines gig economy: The rise and risks
Freelancing is booming in the Philippines but companies should think twice before overlooking the established world of outsourcing.
6 benefits of outsourcing eCommerce tasks
Explores the top benefits of outsourcing for eCommerce tasks, from cost savings and improved efficiency to access to a global talent pool.
How to maximise the cost saving benefits of outsourcing
With experts predicting economic hard times, discover how outsourcing can reduce costs and help future-proof your business.
2023 skills in demand: fixing labor shortages
Stay informed about the latest skills trends and how to stay competitive, discover opportunities and the challenges ahead.
10 trends in banking and finance 2023
Explore the latest trends shaping the banking and finance industry on our blog.
6 digitalization trends transforming the banking industry
Digitalization is changing the game. Discover the top 6 trends driving the digital revolution on our blog.
The end of the labor shortage: Understanding the rise in job cuts
Is the labor shortage coming to an end with job cuts on the rise? Learn how to navigate the change.
Top business trends of the year: stay ahead of the game
Stay ahead of the game with these top business trends shaping the global marketplace.
Tech trends we'll see this year
Hyperautomation, artificial intelligence, anywhere operations and the rise of 5G are some of the top technology trends we’ll see in 2021.
The future of healthcare delivery in the U.S.
The top five key trends set to influence the U.S. healthcare sector in the near future.
The ultimate list of outsourcing statistics
Discover the numbers behind the game-changing industry tipped to attract global spending of $731 billion this year alone.
The impact of AI on business
Learn how AI is impacting different business sectors and how your business can embrace AI to enhance operations in this blog.
2022 remote working statistics you need to know
From productivity and happiness to global trends, discover the numbers behind the remote work revolution.
Stay remote, go hybrid or head back to the office?
With the pandemic having eased, battle lines are being drawn as employers push for a return to the office and workers cling to their remote work..
How outsourcing reservations is helping the hotel and hospitality industry
Maximizing bookings is crucial to the success of any hospitality operator, which is why so many are looking beyond their own four walls for help.
The future of customer experience
The pandemic forced many businesses to step up their CX offerings but the focus is now on how technology and recruitment can help maintain their..
The complete guide to outsourced web development
With choosing the right web development strategy of increasing importance, outsourcing providers are providing a premium solution.
Top five countries to outsource software development
Discover the outsourcing hotspots where tens of thousands of highly qualified software developers are waiting to help drive the digital..
Five ways that chatbots qualify leads
The human touch will always be important in the sales world but technology is helping businesses identify the best people to target for those sales.
The four pillars of employee health and wellbeing
Why is a workforce wellbeing program important and what initiatives can you start investing in to promote a healthier workplace culture?
The complete guide to outsourcing IT services
here is a reason even tech giants such as Google and IBM outsource IT services - it works. Discover the story behind a sector growing at a phenomenal..
The impact of quiet quitting on business and how to address it
Quiet quitting is the latest trend to sweep the business world but what exactly is it and why should leaders be concerned?
Call center script examples and best practices
Discover the simple tool that helps call center agents to navigate all manner of conversations, including examples of the solution in action.
Six tips for managing companies through a recession
As fears grow for a potential global recession, there are various strategies business leaders can implement to lead their
How can tech companies leverage metaverse outsourcing?
The metaverse is shaping as the greatest tech revolution since the internet - but what is it and how can your company benefit?
How to balance cost and quality in CX
As businesses look to tighten their fiscal belts, there is no need to sacrifice a positive customer experience in the quest to reduce costs.
The complete guide to FinTech outsourcing
Discover the benefits of FinTech outsourcing and what FinTech tasks and functions are best suited to send to offshore teams.
30 questions to ask your outsourcing provider
Outsourcing is a proven way to reduce costs and increase efficiencies but only if you partner with the right provider.
Ultimate guide to outsourced data entry services
Data entry is a valuable task that needs to be treated as a priority for organizations.
How to combat candidate ghosting
Discover what candidate ghosting is and how organizations can reduce their chances of being ghosted by potential employees.
5 steps to building an effective communication strategy
Quality communication should be a priority for any business and it starts with developing and deploying a quality communication strategy.
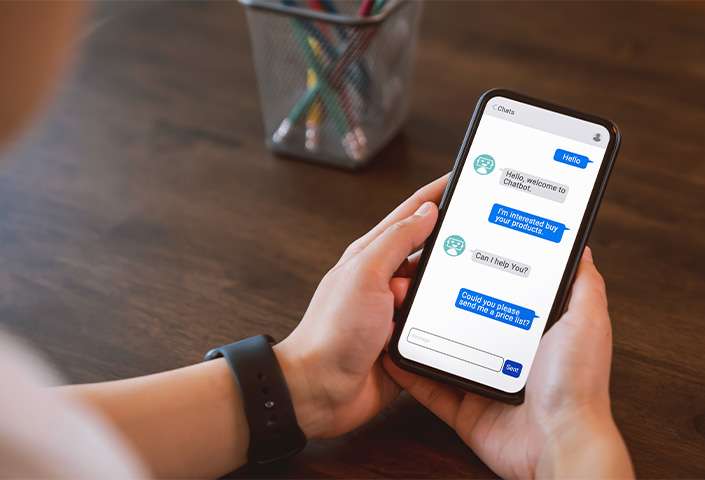
How eCommerce chatbots can boost sales and customer retention
AI-powered chatbots are changing the way eCommerce businesses deliver customer service.
The definitive guide to hiring outsourced employees
Imagine a one-stop shop for helping businesses decide if hiring outsourced employees is the right move for their situation. Well, this article may..
Five ways for eCommerce businesses to tackle the post-COVID slowdown
As shoppers increasingly return to brick-and-mortar stores, it is time for eCommerce businesses to think outside the square and embrace new..
How to build a risk management strategy
It is time for business leaders to give risk management the attention it deserves by putting the subject at the top of their agendas.
How outsourcing boosts start-up growth
Discover why partnering with an outsourcing provider is a smart strategy when pursuing start up growth.
Why hire offshore virtual assistants?
Learn what tasks to outsource to a virtual assistant and what value hiring offshore virtual assistants can bring to your organization in this blog.
The ultimate collection of HR outsourcing statistics
Discover the HRO statistics that matter and how your business can benefit from investing in human resource outsourcing.
5 ways to improve employee engagement
Discover what employee engagement is, why it’s important and 5 ways you can enhance your overall employee engagement score.
The gig economy: a liquid workforce
Discover what the gig economy is, the impact of the gig economy on various markets and how you can benefit from investing in this fast-growing liquid..
What is The Great Reshuffle?
Pandemic-induced epiphanies’ have inspired countless workers to seek new goals, new jobs and new employers.
The ultimate guide to Industry 4.0 – inside the fourth industrial revolution
A complete guide to Industry 4.0. Learn how the fourth industrial revolution can help a business streamline its operations and procedures.
Your guide to implementing a healthy hybrid workplace
The pandemic forced executives to embrace remote work options but the focus has now moved to their ability to foster healthy hybrid workplace models.
Outsourcing or subcontracting – what’s best for my organization?
Business leaders have been won over by the benefits of outsourcing and subcontracting but make no mistake - they are both unique in their own way.
Benefits of outsourcing medical billing and coding
Hospitals and health services are under increasing pressure to reduce costs. Offshoring helps reduce medical billing and coding needs.
eCommerce Trends 2022
Discover the current state of the eCommerce market, emerging trends for 2022, and how a major eCommerce trend, outsourcing, can benefit your bottom..
Why high-growth start-ups are turning to outsourcing
Many entrepreneurs find themselves overwhelmed when rapid growth turns their start-up dream into a logistical nightmare.
How to establish an offshore customer service team for startups
Discover how to establish an efficient and sustainable offshore customer service team for startup organizations in this blog.
Lessons from the Great Re-evaluation
Discover what the Great Re-evaluation is all about and the lessons organizations can take from this phenomenon to increase their ‘likeability’.
The benefits of global outsourcing
What is global outsourcing? What are the advantages and disadvantages? Why are organizations investing in outsourcing offshore? Find out more in this..
The importance of trust in a digital-first world
There is no excuse to not take the time to consider why trust is important in business and especially in a digital world. Read more in this blog.
How to avoid the fallout of the great resignation
A post-pandemic spike in the number of people quitting their jobs is putting businesses under huge pressure – but solutions are within reach.
How to get outsourcing right
Discover the key questions to ask when developing your outsourcing strategy.
What you need to know about “The Great Resignation”
In this blog, discover how 'The Great Resignation' is influencing economies and workplaces worldwide
The future of B2B sales: the new buying journey
Learn about the future of B2B sales in this blog here.
How outsourcing medical billing is boosting healthcare
Amid a global pandemic and increasing compliance, outsourcing medical billing is providing much-needed relief for hospital and health services.
Key technology for hybrid workplaces
Remote work is here to stay and new technologies are playing a crucial role in enhancing the modern hybrid workplace.
10 ways to provide a positive candidate experience
How important is candidate experience for an organization and how can you improve yours?
Pros and cons of outsourcing blockchain development
Assembling a blockchain development team can be an expensive exercise. No wonder an increasing number of businesses are looking offshore to meet..
The definitive guide to outsourcing accounting
Discover why businesses choose to outsourcing accounting in this detailed insight into the world’s most outsourced industry.
What is the difference between HRO and RPO?
With companies under increasing pressure to meet their HR and recruitment needs, outsourcing providers are helping to ease the load.
Knowledge management software tools
As companies realize the growing importance of storing and sharing knowledge with ease, innovative software tools are making a world of difference.
Glossary of key outsourcing terminology and models
With 70% of businesses saying they outsource to reduce costs, learn more about the different types of outsourcing using our glossary of key..
How RPO can improve the candidate experience
Find out why more companies are turning to RPO providers to ensure they get the right people for the right jobs.
A definitive guide for HIPAA compliance among remote workers
Discover how hospitals and health services can maintain HIPAA excellence in the remote working world.
The benefits of outsourcing bank marketing
There has never been a better time to explore how outsourcing can help reduce costs, increase efficiencies and deliver much-needed wins in bank..
5 tactics to grow your finance business
Want to grow your finance business? Check out our 5 tactics to stay competitive here.
The 'war for talent': the skills of tomorrow
Discover the 'supply and demand' conundrum for skilled talent and how companies stay competitive and overcome talent shortages in this blog.
How Banks Are Prioritizing Digital Solutions
As technological innovation sweeps the banking and finance industry, the race is on to identify and implement the latest digital solutions and..
The channel-less customer experience
What is a channel-less customer experience, and how can your business implement it to keep up with the needs of today’s connected customer? More in..
Beyond COVID - Finance industry trends post-pandemic
Key trends shaping the finance industry post-pandemic and how leaders can ensure they are ready to utilize them to gain a competitive edge.
How digital disruption can drive business innovation
Times of disruption and change can be uncomfortable. Discover how businesses are accelerating purposeful innovation through digital disruption in..
How to be where your customers are when it matters
It is one thing to know where people at are at every step of their customer journey. It is another to ensure your business is there to engage with..
The insurance industry’s outsourcing solution
Insurance companies face significant challenges in modern business but outsourcing is playing a key role in easing the load.
Top 5 Benefits of Hiring a Virtual Receptionist
Working smarter, not harder, is a goal for many businesses and virtual receptionists are allowing organizations of all sizes to do just that.
Customer acquisition for the bank of the future
As digital innovation continues to revolutionize the banking
How to write a call center script
Crafting a winning call center script is a crucial but simple step for businesses wanting to deliver a positive customer experience.
The comprehensive guide to outsourcing web development
Looking for a complete guide to outsourcing your web development tasks? This blog provides a comprehensive run-down on everything you need to know.
How to grow your tech business with 5 simple tactics
Want to grow your tech business? Check out our 5 simple tactics to stay competitive here.
Why providing great customer experience is so important
Discover why great customer experience is so important for businesses today and the strategies to implement it successfully. Read more here.
The growing need for Content Moderation
The content moderation sector is tipped to reach up to U.S. $6 billion and it’s little wonder given the impact it can have on a company’s reputation..
The evolution of consumer spending
Studying consumer spending behavior has never been more important as retailers adapt to a world where shoppers want to buy what they want, when they..
eCommerce Outsourcing for the Modern Entrepreneur
How do you ensure your eCommerce startup isn't a bust? Outsourcing could be a solution.
The evolution of omnichannel - how to provide an exceptional customer experience
Omnichannel solutions have evolved to cater for the growing number of ways shoppers interact with retailers – but has your business done the same?
Marketing and Sales Strategy: 10 Tips to to Fuel Your Business Growth
Interested in planning for business growth? This blog takes you through the top 10 marketing and sales tactics to help scale your business.
How to leverage remote working to deliver business efficiencies
Remote working is no longer a luxury for a lucky few but a key strategy to deliver increased productivity, reduced costs and happier employees.
Top 9: The Best Productivity Apps and Hacks for Businesses
This blog explores the top nine best productivity apps and hacks and how you can leverage them in your business to drive efficiencies.
Project management's ultimate tool - the business case
What is a business case? Why is it important? How do you write one? Find out more here, plus a FREE downloadable planning template.
The top 7 things to look for when choosing the right tech solutions for your business
Keeping pace with technological change is not easy but there are a few essential factors all business owners should consider when adopting new..
Why companies are NOT outsourcing their accounting services
There are various reasons some businesses choose not to outsource their accounting services – and just as many reasons they should reconsider.
The trends set to shape the insurance industry post-pandemic
How can you ensure that your insurance offerings come out on top post-pandemic? Check out these key industry insights to ramp up your business plans..
What You Need to Know About Insurance Outsourcing
This blog is your ultimate guide to everything you need to know about insurance outsourcing to the Philippines.
Top business efficiency lessons from COVID-19
COVID-19 has provided insight into how we can increase business efficiency. Discover the ways to make efficiency gains without significant..
A guide to social selling
Social selling can help you reach more customers, win more sales, close more deals, and build trust with prospects.
Artificial intelligence and the future of accounting
Artificial intelligence is impacting accounting services but also offers great opportunities for those who can shift from compliance to business..
Business planning for 2021
COVID-19 has posed huge challenges to business continuity and planning but has also opened up opportunities for reinvention.
Offshoring companies rise to the challenge during uncertain times
In a year of so much uncertainty, one of the few guarantees has been the need for businesses to be more innovative and nimble than ever.
How to digitize your sales process
Using digital tools such as video conferencing and automation can lead to a more efficient sales process.
Why digital solutions are the key to meeting consumers’ changing needs
Digital solutions need to be at the forefront of thinking to remain competitive in a world where consumers consider CX their top priority.
eCommerce trends in a post-COVID world
eCommerce industry trends are coming to the fore. Retailers are becoming strategic since Covid 19 hit. Learn about the trends and what to do to stay..
The questions you need to ask your back office offshoring provider
To boost efficiency, it’s important to select the right back office outsourcing provider for your business.
Future trends that will impact the Philippine outsourcing industry
The following blog discusses three key trends that will impact the future of the Philippine outsourcing industry.
How much can your business really save by offshoring?
Businesses around the world are facing unprecedented pressure and many are tapping into the strategy of outsourcing to ease the financial load.
The impact of COVID-19 on the healthcare industry
The following blog explores the impact of COVID-19 on current trends emerging in the healthcare industry.
Full-time staff vs contractors: The top 5 reasons you should consider working with a BPO
When outsourcing to an offshore location like the Philippines, there are a few key considerations to note.
The top 4 benefits of offshoring your technical support
The following blog explores the top four benefits of offshoring technical support in your business.
Future trends in the insurance industry
The following blog explores future trends in the insurance industry.
How to integrate your offshore and onshore teams
Read this blog for three key steps that will ensure your integrating your offshore team into your onshore team effectively.
How to ensure client experience is at the center of your accountancy firm
Read this blog for three key steps that will ensure you're integrating your offshore team into your onshore team effectively.
5 Departments You Might Consider Outsourcing Other Than Customer Service
5 departments to outsource other than customer service
Top 10 benefits of outsourcing accounting and payroll
Learn through 10 simple tips, how you can leverage outsourcing accounting and payroll services for your business
How to scale your accounting firm
Growing your accounting firm requires new thinking around resourcing to reduce the cost of transactional tasks.
The evolution in offshore outsourcing
With the growth in technology and automation, today’s outsourcing centres look very different from years gone by and businesses are reaping the..
How to grow your niche eCommerce business
Growing a niche e-commerce business can be tricky, but by focusing on a few key areas and strategies, your online retail store will be set for..
How to ensure your staff remain productive when working remotely
The biggest challenge of managing remote offshore staff is maintaining productivity. Here are 5 simple tips to make sure your staff stay productive
7 business apps that will improve business efficiency
Start using the apps in this blog to improve your business efficiency.
5 tips to manage remote staff effectively
The following blog discusses the top 5 tips to manage remote staff effectively
The top 5 benefits of outsourcing
The following blog discusses the top 5 business benefits of outsourcing.
9 Reasons the Philippines is a Top Offshoring Destination
The following blog discusses in depth why the Philippines should be your outsourcing destination of choice.
The straightforward guide to back office outsourcing
What is back-office outsourcing and how can a business benefit from it? Find out in this blog.
Surviving and Thriving in COVID-19
If your business is struggling to meet demand, smarter resourcing through outsourcing offshore is key to thriving during COVID-19.
How to plan for the post-JobKeeper business environment
Businesses need to begin planning now for the end of JobKeeper subsidies if they are to remain operating and owners need to strongly consider cost..
The Rise of Remote Working
Remote working is on the rise and the benefits to an organization can be profound.
Live Chat Outsourcing - Supercharging Startup Business' Growth
Live chat is the latest customer service must have - and live chat outsourcing is one way start ups can get it working for them when they most need..
Step by Step Guide in Setting Up an Outsourced Technical Support Team
You’ve taken the leap and decided offshoring is the way to go - now here’s some advice on the nitty gritty of tech support outsourcing in the..
Customer Service Outsourcing Directions in 2020 - The Future is Offshore
The future of customer service outsourcing is bright - and high tech - but don’t be fooled, there’s much more to it than AI and chatbots.
Could Outsourced Customer Service Be Your Secret Weapon?
Risks come with running an outsourced customer service team. Manage the risks and weigh on the benefits to know if offshore operation fits your..
A guide to outsourcing tasks for startups
Learn about statistics surrounding startup success rates, how outsourcing can increase those odds and the tasks you can start outsourcing today.
Outsourcing fee structures - what you need to know
Learn about the different types of offshore models, how fee structures work and what you can expect to save by investing in offshore solutions.
How Does Culture Affect Your Offshoring Success?
How outsourcing culture in the Philipines can be your key in scaling your business
8 reasons the right people for your business are in the Philippines
There are many reasons the Philippines is one of the world’s top-ranking offshoring destinations but it ultimately starts with its people.
How to Lock in the Full 70% Cost Savings of Offshoring and Maximize Productivity
Choosing the best operations model for your business is half the battle. Understand the risks involved in outsourcing and use them to your advantage
Should I Try to Offshore By Myself? Or Should I Get an Offshoring Provider to Help?
Deep dive into the definition of outsourcing and offshoring to know which model matches your business needs
10 steps to outsourcing success
Discover the 10 key steps to ensuring your outsource journey runs as smoothly as possible in this blog here.
Why the Philippines Has Become an Offshoring Leader
Delve into the makings of this culture and how businesses are building teams in the Philippines effectively.
The Pros and Cons of Outsourcing HR
Learn the benefits of outsourcing hr department than setting up your own




































































































































































































Social commerce trends: what you need to know
Discover the statistics around social commerce and the trends that your organization should embrace.